Разработка лэндинга компании НЭОС
Постановка задачи
Перед нами стояла цель - разработать лэндинг для нашей головной компании. При разработке мы постарались уделить особое внимание деталям.
Лэндинг представляет собой простой одноэкранный сайт, с несколькими модальными окнами:
- Форма обратной связи
- Политика конфиденциальности
- Окно с сообщением об ошибке/успешной отправке
Так же, на основном экране присутствует текст и несколько ссылок, три из которых являются графическими изображениями.

Фичи
Несмотря на простоту интерфейса, нужно было не забыть реализовать следующий функционал
- Корректная работа кнопки ESC в модальных окнах. В частности, если открыть форму обратной связи и из нее открыть "Политику конфеденциальности", то нажатие на ESC приведет сначала с закрытию политики, а затем, повторное нажатие приведет к закрытию формы захвата.
- Корректная работа кнопки "назад" в браузере. Эта кнопка должна работать таким образом, как ожидается, независимо от того, какое модальное окно открыто.
- Если вдруг пользователь случайно перейдет на другой сайт, то вернувшись назад он попадёт именно на тот экран с которого уходил.
- Корректная работа с клавиатуры и свайпа - чтобы пользователи мобильных устройств с включенным управлением жестами могли перемещаться между окнами по свайпу, а пользователи десктопной версии с помощью стрелочек в адресной строке.
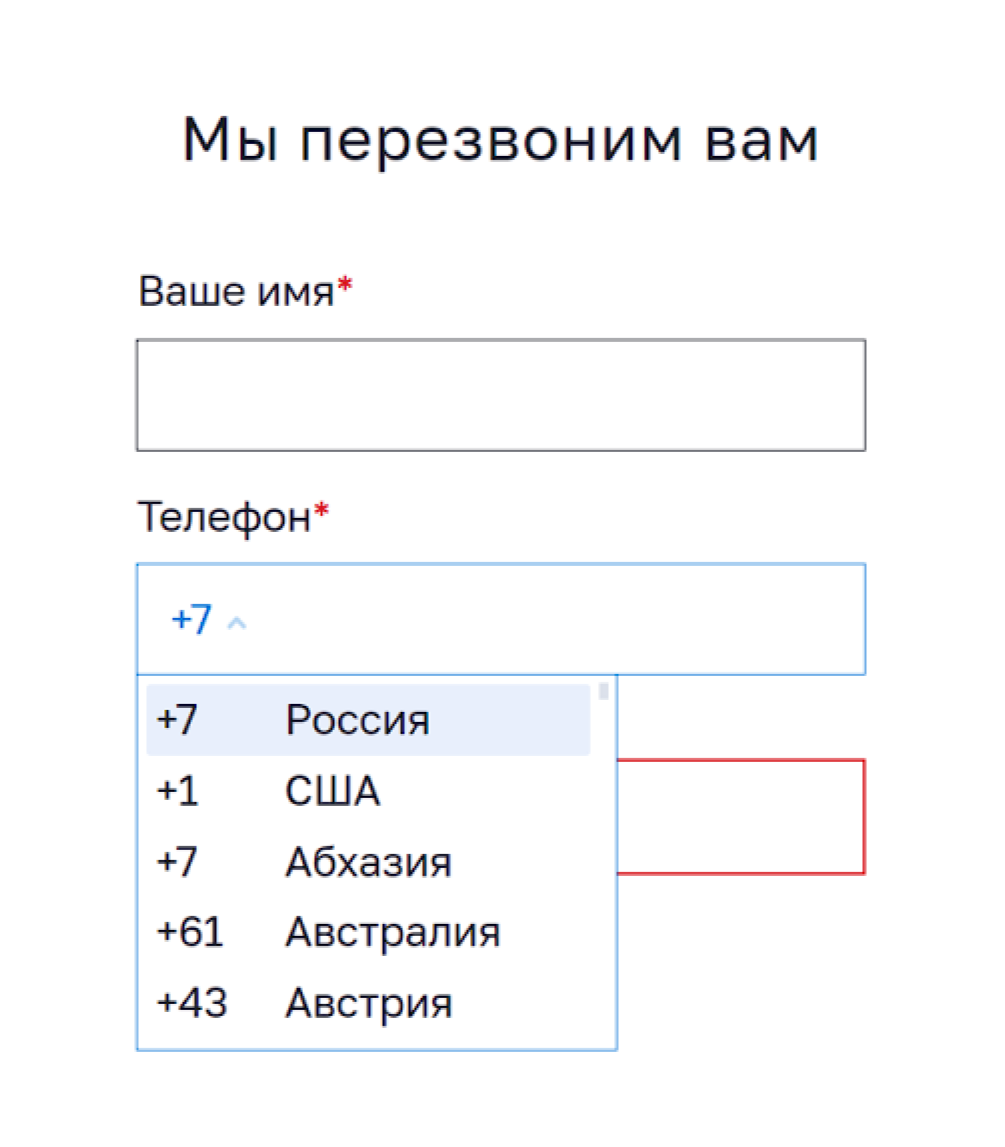
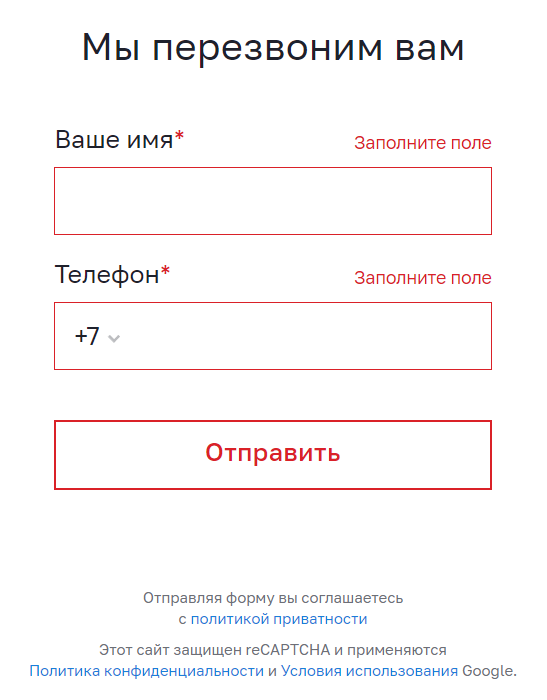
Работа формы захвата
- Код страны в номере телефона можно выбрать через выпадающий список или набор +код страны

- В случае некорректного ввода — соответствующие поля подсвечиваются красным

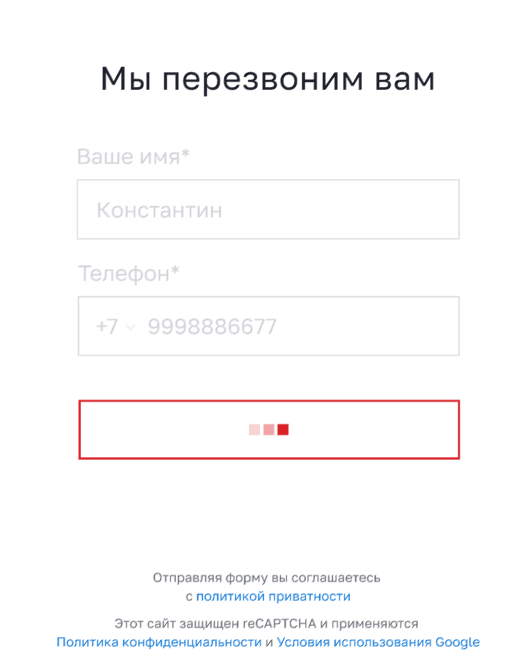
-
При отправке формы — блокируется ввод, чтобы не возникали неоднозначные ситуации, когда пользователь пытается изменить данные уже после отправки. Конечно же, пока выполняется отправка мы сообщаем об этом пользователю с помощью лаконичного прелоадера внутри кнопки.

-
При ошибке сервера (такое, к сожалению, случается), либо успешной отправке - появляется соответствующее сообщение.

Выводы
Описанием этого кейса мы хотим показать, что даже в небольшом проекте есть большое количество деталей, которые очень важно реализовать правильно, чтобы для пользователей итоговый продукт был простым и понятным в использовании.
